Webdesign og udvikling af Baltic Fintech Days
Design og udvikling af hjemmeside til Baltic Fintech Days 2025, en årlig begivenhed, der samler fintech-sektoren i Østersøregionen.
See project
Design og udvikling af hjemmeside til Baltic Fintech Days 2025, en årlig begivenhed, der samler fintech-sektoren i Østersøregionen.
See project
Design og udvikling af Stockholm Fintech Weeks hjemmeside. Designet er holdt simpelt, cool og tech-ish.
See project
Skræddersyet webshop udviklet i WordPress til Karisefonden. Løsningen er bygget med Astra og Spectra samt specialudviklede React-moduler.
See project
Okay, hvordan får udviklere elementer til først at animere, når de bliver synlige på skærmen? Ja, det kan man med lidt Javascript og Intersection Observer, som lyder fancy og det er det sådan set også.
See project
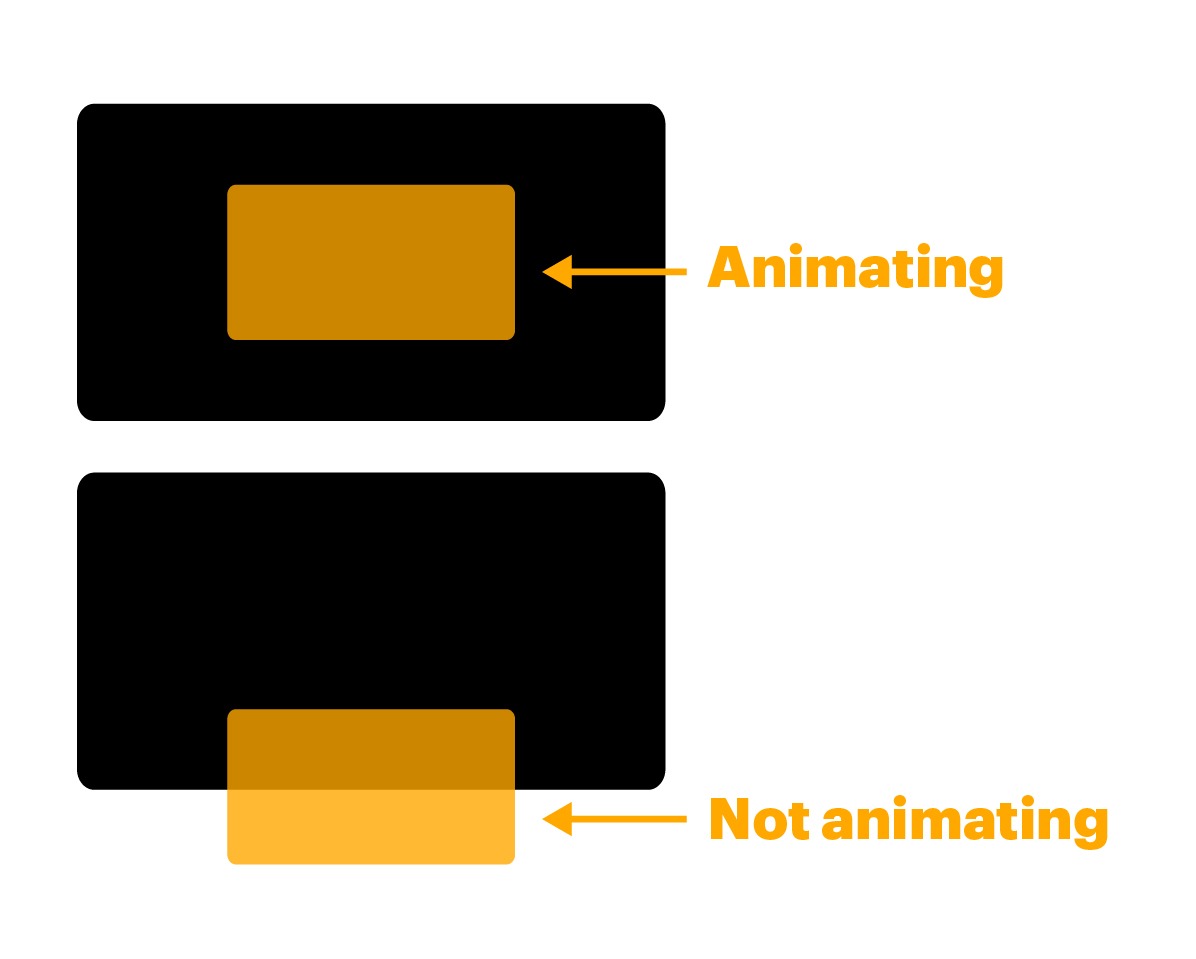
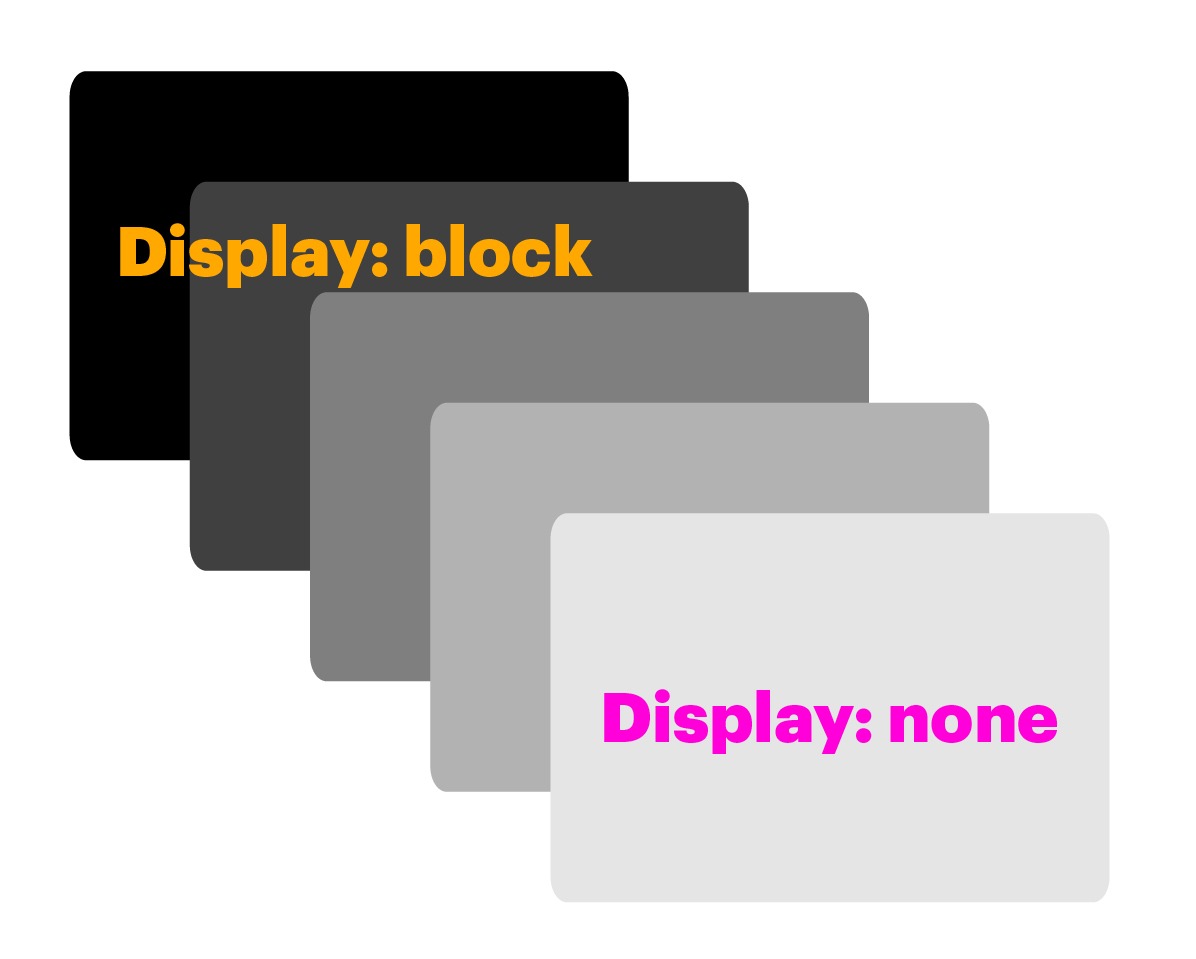
Animation af elementer når display er sat til block er ikke specielt nemt, da værdien none bliver sat med i samme øjeblik CSS’en afvikles. Før i tiden skulle man rode med Javascript til den slags, meeeen, nu findes der heldigvis en (forholdsvis) nem løsning med ren CSS, der kan det samme.
See project
Her er en lille serie af logoer, jeg lavede for en række fiktive startup-virksomheder.
See project
Design og udvikling af mariasemlov.dk. Maria ønskede et stilfuldt og roligt design med fokus på indhold og farver.
See project
Simpel hjemmeside for Pine Creek Games i ren HTML, CSS og Javascript. Sjov detalje: tjek hero-billedet for parallax-effekt.
See project