Hurtigt kig på nth-of-type
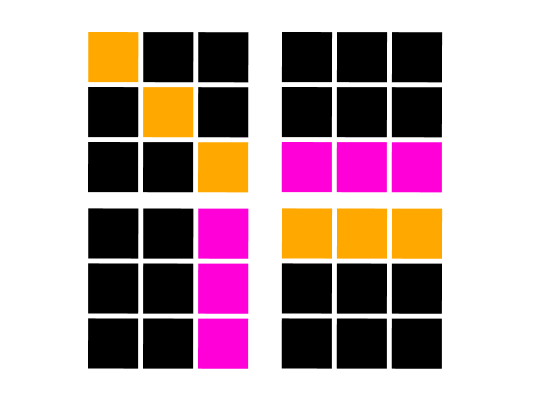
I CSS giver nth-of-type dig mulighed for at vælge elementer udfra deres placering i en container. Dette gør det nemmere at style elementer uden brug af ekstra klasser.
See project
I CSS giver nth-of-type dig mulighed for at vælge elementer udfra deres placering i en container. Dette gør det nemmere at style elementer uden brug af ekstra klasser.
See project
Responsivt layout i CSS kan til tider være hårrejsende irriterende, svært og lidt udfordrende, men nu har CSS fået nogle virkelig fede tricks, der gør det hele en smule lettere.
See project
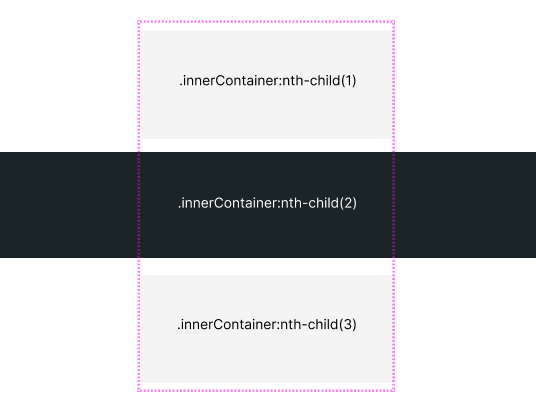
Jeg fandt en super fed funktion i CSS, hvor du kan bruge box-shadow og clip-path på et element inde i en container for at få det til at fylde hele bredden af sin bedsteforælderbeholder.
See project
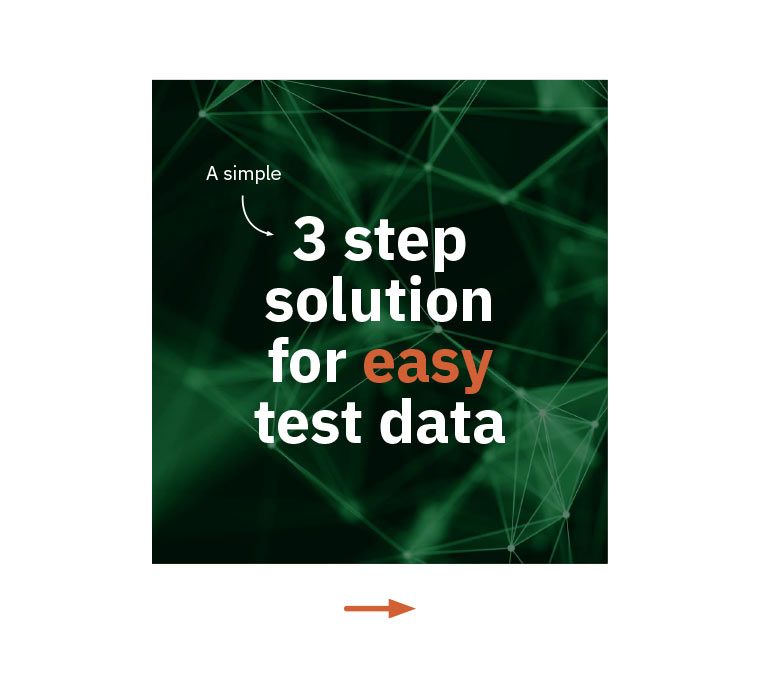
En slider til LinkedIn, der illustrerer, hvor nemt det er at bruge virksomhedens produkt.
See project
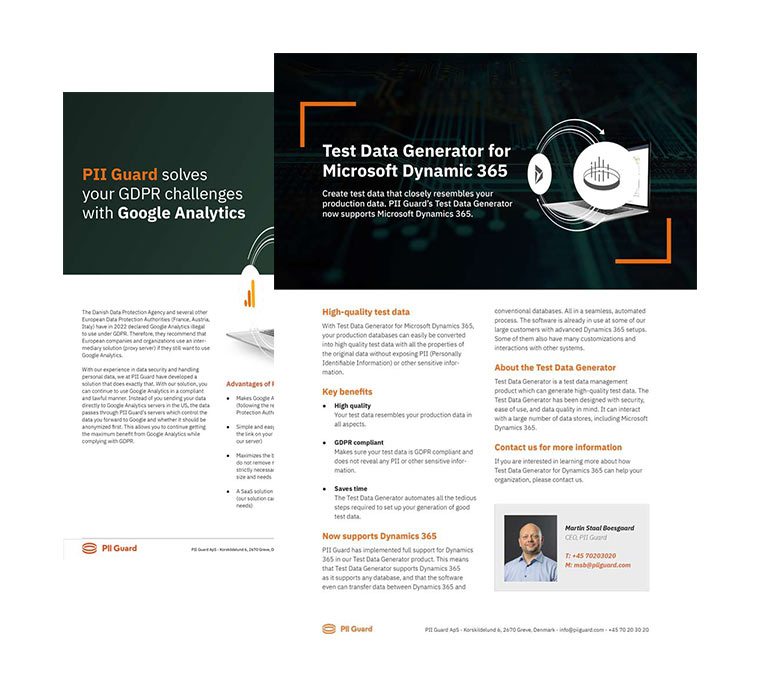
Eksempler på salgsmateriale, jeg lavede hos PII Guard til print.
See project
Jeg lavede disse displays (roll-ups) til Eurostar-messen 2023, som vi deltog i.
See project