Okay, hvordan får udviklere elementer til først at animere, når de bliver synlige på skærmen? Ja, det kan man med lidt Javascript og Intersection Observer, som lyder fancy og det er det sådan set også.
Hvordan virker det?
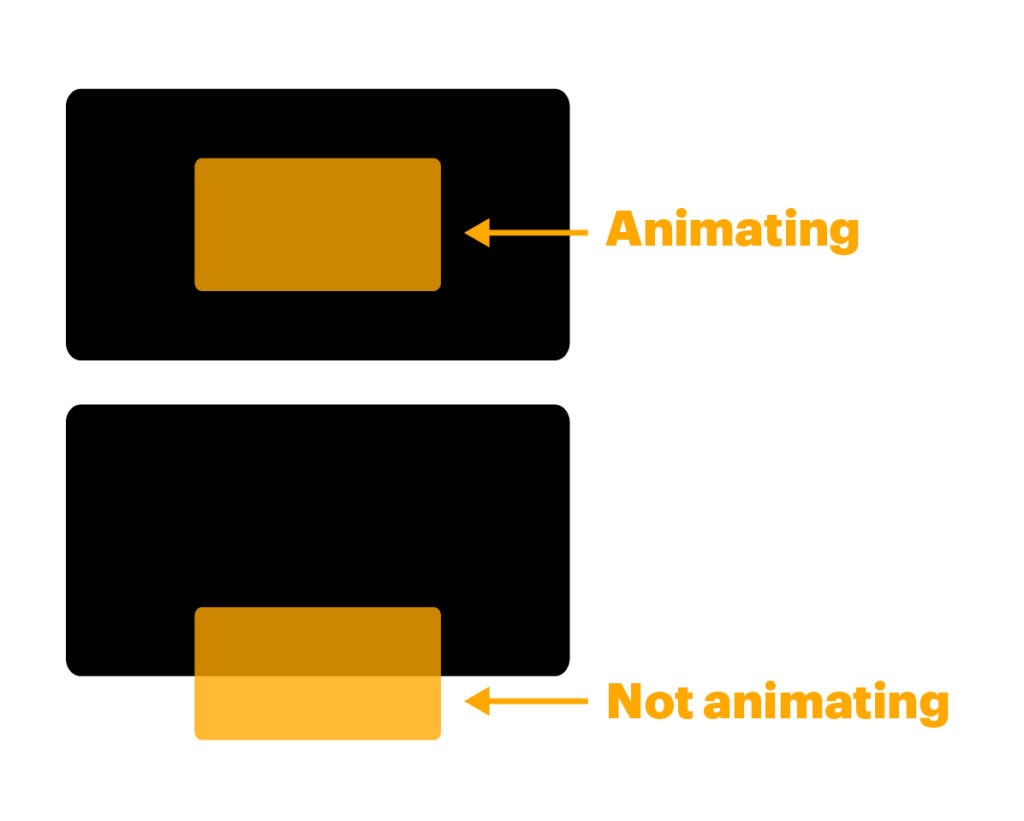
Lad os sige at et element, som du gerne vil animere har klassen “animate-on-scroll”. Når brugeren scroller ned på siden og elementet bevæger sig ind i viewporten, tilføjer Intersection Observer klassen “visible”, og så starter animationen. Hvis brugeren scroller forbi elementet, fjernes klassen “visible” igen, og animationen stopper.
Der er et par smarte indstillinger, der gør dette endnu mere fleksibelt. For eksempel er rootMargin en indstilling, der giver dig mulighed for at forskyde det område, hvor observeren begynder at registrere elementer. Du kan udvide eller reducere dette område for at finjustere, hvornår animationerne skal starte.
Det er smart.
const observer = new IntersectionObserver((entries) => {
entries.forEach(entry => {
if (entry.isIntersecting) {
entry.target.classList.add('visible');
} else {
entry.target.classList.remove('visible');
}
});
}, {
rootMargin: '0px 0px -50px 0px', // Adjust this margin to your needs
threshold: 0.3
});
document.querySelectorAll('.animate-on-scroll').forEach(element => {
observer.observe(element);
});

Intersection Observer aktiveres, når et element kommer ind i viewporten. Med threshold kan du bestemme, om det skal ske tidligt eller lidt senere. Det giver dig fuld kontrol over, hvornår animationerne på din hjemmeside skal springe til live!